Francesca Carè
Digital Project Manager
Contenido
Hace unas semanas hablamos de cómo mejorar la velocidad de carga de una página web, indicando cuáles son las buenas prácticas a seguir. Una de las principales causas de la lentitud en la carga de un sitio web es la presencia de imágenes demasiado pesadas y no optimizadas. La optimización SEO de las imágenes es necesaria por dos motivos:
- Reduce el tiempo de carga de las páginas: desde 2010, la velocidad de carga de un sitio web es oficialmente un factor de ranking en SEO. Imágenes optimizadas mejoran la velocidad de carga del sitio, lo que es crucial para la experiencia del usuario y el ranking en motores de búsqueda.
- Permite la correcta indexación de las imágenes: optimizar las imágenes facilita a los motores de búsqueda entender e indexar el contenido visual de un sitio. Google no puede entender completamente el contenido de las imágenes cargadas y, por tanto, no puede catalogarlas adecuadamente en su índice. Una vez redimensionada y comprimida, la imagen debe ser optimizada en términos SEO para que los motores de búsqueda puedan comprender su contenido. La indexación de las imágenes es fundamental para reforzar la relevancia del contenido con respecto a la palabra clave para la que se quiere posicionar.
Aquí listamos algunas buenas prácticas para el SEO en imágenes, donde explicamos cómo optimizar imágenes para un sitio web paso a paso:
1. Crear imágenes únicas y relevantes
Es aconsejable usar imágenes originales en lugar de recurrir a bancos de imágenes. Esto mejora la relevancia y autenticidad de tu contenido. Además, siempre hay que asegurarse de que las imágenes estén relacionadas con el contenido de la página y las palabras clave por las que se desea posicionar dicha página.
2. Implementar el sitemap de imágenes
Incluye un Mapas de Imágenes (Image Sitemaps) en tu sitio web para facilitar la indexación por parte de los motores de búsqueda. Incluir las URL de las imágenes en el sitemap del sitio web ayuda a los motores de búsqueda a encontrarlas y indexarlas.
3. Reducir el tamaño de las imágenes
Comprime las imágenes para reducir su tamaño sin perder calidad, mejorando así el tiempo de carga de la página. Utiliza herramientas como TinyPNG, JPEGmini o plugins como Smush para reducir el tamaño del archivo sin comprometer la calidad visual.
4. Usar imágenes de alta calidad
Aunque deben estar comprimidas, las imágenes deben ser claras y de buena calidad para ofrecer una mejor experiencia al usuario.
5. Elegir el formato correcto
Utiliza formatos adecuados según el tipo de imagen: JPEG para fotos e imágenes con muchos colores; PNG para gráficos, logotipos y transparencia; y WebP un formato moderno que ofrece una mayor compresión sin pérdida significativa de calidad. Para iconos y gráficos, mejor usar SVG en lugar de PNG o JPEG. Los SVG son escalables sin pérdida de calidad y generalmente tienen tamaños de archivo más pequeños.
6. Usar nombres de archivo descriptivos
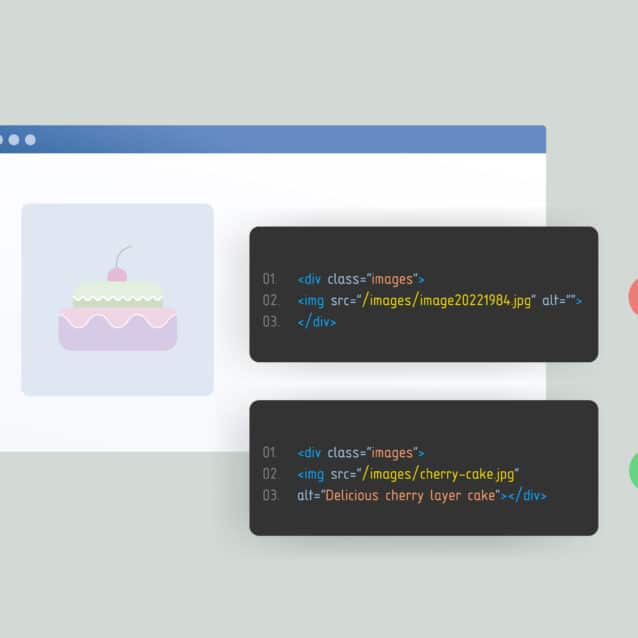
Completar los campos es importante para la indexación: rellenar campos como el nombre del archivo, alt text, y otros metadatos para hacer la imagen comprensible para Google y favorecer su indexación. Renombrar las imágenes con descripciones claras y relevantes que incluyan palabras clave es clave para la SEO en imágenes. Por ejemplo, en lugar de IMG1234.jpg, usa copa-de-vino-tinto.jpg.
7. Usar ALT Tag
Añade texto alternativo (alt text) descriptivo y relevante a cada imagen para ayudar a los motores de búsqueda a entender su contenido. El texto alternativo debe describir la imagen de manera precisa e incluir palabras clave relevantes. Esto ayuda a los motores de búsqueda a entender el contenido de la imagen y mejora la accesibilidad.
SEO imágenes WordPress: para quien use WordPress, hay que tener en cuenta que el CMS incluye otros dos campos para la optimización de las imágenes: la leyenda y la descripción.
8. Definir las dimensiones de las imágenes
Especificar el ancho y el alto de las imágenes en el código HTML ayuda a los navegadores a cargar las páginas más rápidamente.
9. Implementar la carga diferida (Lazy Loading)
Utilizar la técnica de carga diferida para que las imágenes solo se carguen cuando entren en el viewport del usuario, mejora los tiempos de carga iniciales.
10. Utilizar un CDN (Content Delivery Network)
Servir las imágenes a través de una CDN puede reducir la latencia y mejorar los tiempos de carga al distribuir las imágenes a servidores más cercanos a los usuarios.
11. Optimizar para dispositivos móviles
En enero de 2018 a través de una publicación oficial en su blog, Google anunció que quería extender la velocidad de carga a los resultados de búsqueda móvil. Por lo tanto, hay que usar imágenes responsivas para que se adapten a diferentes tamaños de pantalla y resoluciones. El atributo srcset permite especificar diferentes versiones de una imagen.
El SEO para imágenes es clave para posicionar mejor
Siguiendo estos pasos, no solo somos capaces de mejorar la velocidad de carga del sitio web, sino que también optimizamos las imágenes para SEO, ayudando a que el contenido sea más accesible y atractivo para los motores de búsqueda y los usuarios.
Cómo mejorar la velocidad de carga de…
seo