David Marenyà
Responsable del área SEO/PPC y UX research
Contenido
Los humanos tendemos a clasificar toda información que obtenemos. Identificamos objetos, conceptos, ideas y posteriormente los ordenamos según una serie de características que nos permite establecer relaciones entre los diferentes elementos. ¿Por qué hacemos esto? Simple y llanamente porque nuestro cerebro quiere trabajar lo menos posible. No es que sea un vago, es un mecanismo de eficiencia que llevamos en los genes y que nos permite ahorrar energía para poder cubrir las necesidades más básicas. La creación de categorías que clasifican la información actúa como un atajo de nuestro cerebro para mejorar la eficiencia mental y mejorar nuestra capacidad de respuesta ante estímulos.
Cuando navegamos por internet nuestro cerebro no actúa diferente. Como reza uno de los libros más populares de UX, No me hagas pensar de Steve Krug, cuando nos enfrentamos a un sitio web tratamos de completar nuestra tarea de la forma más sencilla y rápida posible, pensando lo mínimo. Que esto ocurra no depende de los usuarios, depende de los que diseñamos las experiencias web. En este artículo nos centramos en uno de los primeros pasos (y de gran importancia) para conseguir esa eficiencia cerebral: el diseño de la arquitectura de la información web.
¿Qué es la arquitectura de la información web?
Como ya podéis intuir, la arquitectura de la información tiene mucho que ver con ordenar y clasificar la información para facilitar la vida a nuestros cerebros.
“La arquitectura de la información es la ciencia de estructurar y presentar los distintos elementos de un sistema -ya sea un sitio web, una aplicación móvil, un artículo divulgativo, un libro o los estantes de un supermercado- de forma que facilite su comprensión por parte de los usuarios.»
De esta manera, el diseño de la arquitectura de la información, cuando se trata de un sitio web, pretende organizar la información siguiendo el marco mental de los usuarios para que, cuando éstos naveguen por él, encuentren aquello que buscan de la forma más sencilla.
Otro aspecto que una arquitectura de la información web debe contemplar es la nomenclatura: cómo llamamos a los elementos hará que la interpretación del contenido detrás de cada etiqueta sea más o menos efectiva.
Importancia de la arquitectura de la información
Organizar la información de forma sencilla y bajo la lógica de usuario tiene diferentes beneficios que parten de una misma premisa: una buena arquitectura de información facilita una buena experiencia de usuario (aunque no lo es todo). Como resultado, podemos diferenciar los siguientes beneficios:
- Mejora tu cifra de negocio. Diferentes estudios han evaluado la relevancia de la sencillez en la navegación a la hora de convertir al usuario en cliente. En algunos como el de Clutch se concluye que el 94% de los usuarios la sencillez de uso de un sitio web es lo más importante para ellos.
- Fideliza a tus clientes. El esfuerzo necesario para conseguir un nuevo cliente es mucho mayor que el de retener a uno activo. Ofrecer una buena experiencia de usuario a tus clientes activos aumenta la probabilidad no solamente de retención, también de recomendación.
La importancia de dedicar esfuerzo en el diseño de la arquitectura de la información de un sitio web o un producto digital no recae exclusivamente en la experiencia de usuario. El posicionamiento SEO depende, en gran medida, de las decisiones que tomamos en esta fase de la ideación de un sitio web.
Qué debe contener la arquitectura de la información web
En líneas generales, y esto da para otro artículo completo, nuestra arquitectura de la información debe contener las páginas necesarias que nos permitan posicionar en Google para cada palabra clave que sea de nuestro interés (contemplando que por norma general, cada palabra clave diferenciada necesita una página individual) y además también establece las relaciones entre páginas que luego se convertirán en enlaces internos, responsables en gran medida que Google nos encuentre, indexe y posteriormente, nos muestre en sus resultados de búsqueda.
Para cerrar este bloque, debemos tener en cuenta que si bien arquitectura de la información y sistema de navegación son cosas diferenciadas, la primera nos va ayudar a definir la segunda de manera correcta, ofreciendo la experiencia de usuario adecuada. Esto queda muy claro si nos fijamos en el menú. Imagina que empiezas a diseñar un sistema menú y submenús sin haber tenido una planificación de la arquitectura de la información, y planteas un modelo de navegación que permite el acceso sencillo a 2 niveles de profundidad. Es posible que, si tu arquitectura tiene 3 niveles de profundidad, acabes teniendo un problema a la hora de navegar. Esto ocurre si no has trabajado previamente en la definición de la arquitectura de la información de tu sitio web.
Cómo crear la arquitectura de la información para un sitio web
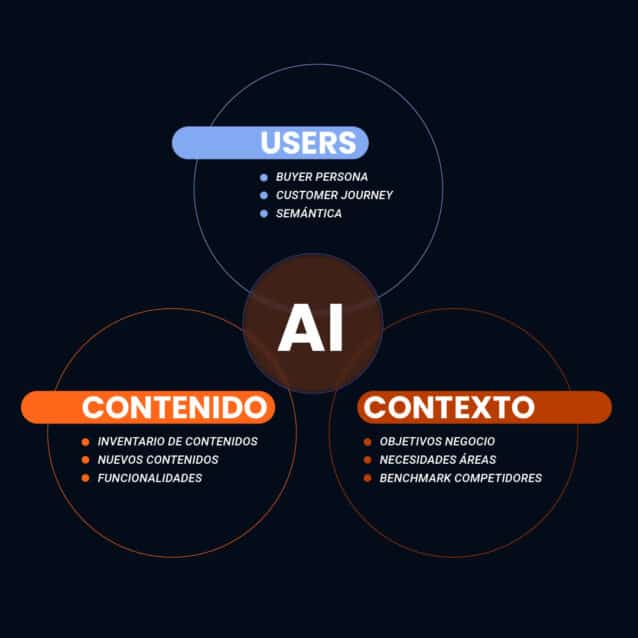
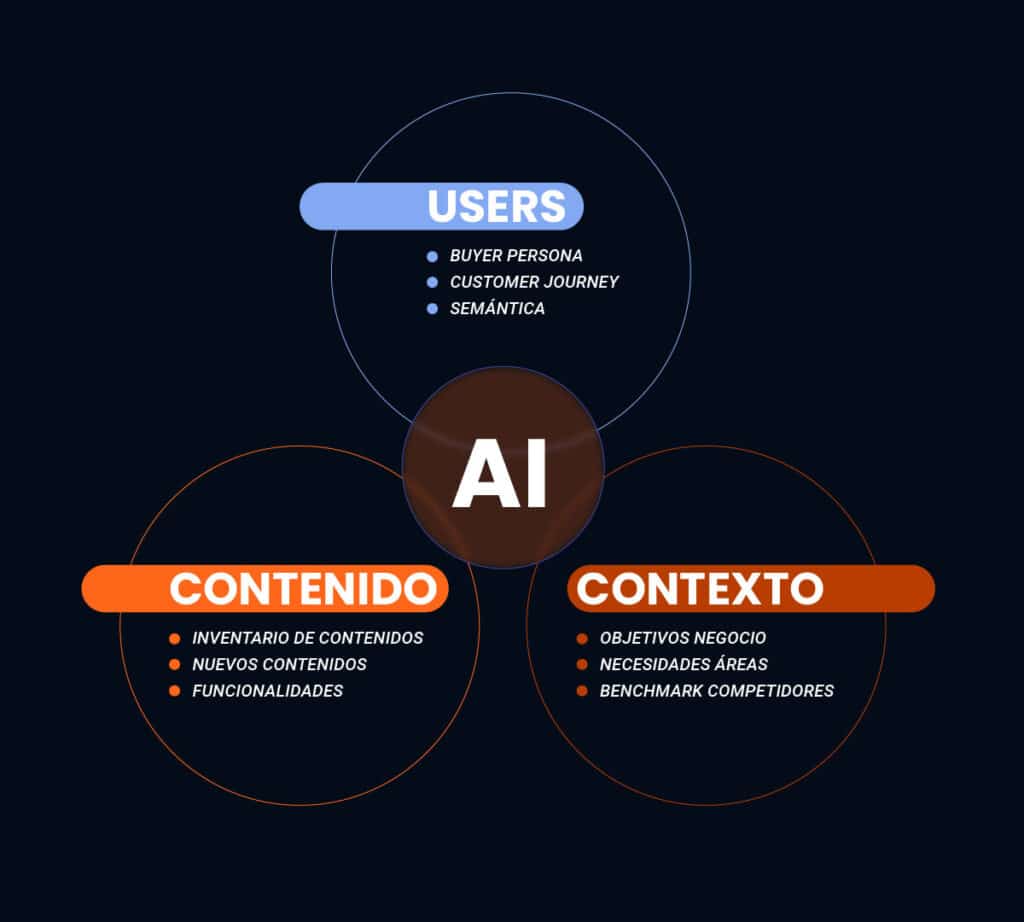
La creación de la arquitectura es uno de los primeros ejercicios de síntesis que hacemos en la ideación de un sitio web. En ella debemos ver reflejada nuestra oferta, nuestra estrategia de negocio, lo que el usuario espera encontrar y las funcionalidades que ofrezcan una experiencia superior a nuestros competidores. Veamos los puntos clave para desarrollar una arquitectura de la información idónea.
La arquitectura de la información es el resultado de aunar muchos aspectos internos, externos y contextuales. Fuente: elaboración propia.
Conoce a tus usuarios y sus objetivos
Hemos remarcado de forma reiterada la relevancia de ordenar la información bajo la lógica del usuario. Esto, por evidente que parezca, implica que debemos realizar una profunda inmersión en sus intereses y comportamientos para ser capaces de aplicar el modelo mental común en nuestra arquitectura. Para ello, existen diferentes técnicas que podemos emplear a la hora de conocer perfectamente qué esperan nuestros usuarios.
-
- Conocimiento interno. La empresa seguro que tiene a personas en contacto con los clientes, bien sean comerciales, atención al cliente, directivos, etc. Es un buen punto de partida poner en común todo el conocimiento que se ha almacenado entre los diferentes componentes de la empresa para esbozar las características clave del usuario.
- Entrevistas a clientes. Una de las formas más potentes de obtener información de valor sobre los usuarios es entrevistando a tus propios clientes. Con entrevistas de 30-45 minutos puedes obtener muchos insights útiles a la hora de definir tanto tu arquitectura de la información, como de otros aspectos posteriores en tu proceso de diseño web: wireframes, contenidos…
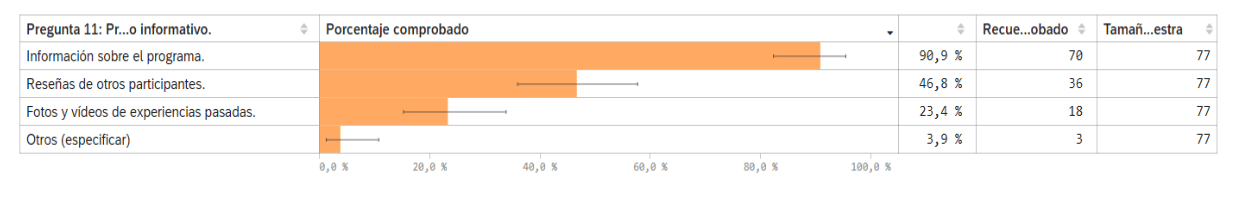
- Encuestas. Si las entrevistas nos ofrecen información cualitativa, con encuestas podemos validar hipótesis previas o desmentirlas, dado que se trata de una técnica de investigación cuantitativa. Si dispones de una base de datos notable, recomendamos realizar encuestas a tus clientes. Ten en cuenta que hacer encuestas requiere de conocimientos en esta técnica, de otro modo puedes volverte loco y complicarte mucho la vida a la hora de interpretar los resultados. Las tipologías de preguntas, la cantidad de las mismas, la muestra a la que envías y los alicientes para completarla son factores clave para que esta técnica funcione.

Con todo esto puedes acercarte bastante a la elaboración de tus buyer persona, una herramienta que consideramos clave para trabajar tanto en UX como en marketing, dado que creamos experiencias para personas. Si quieres más información, puedes ver nuestra manera de entender y crear los buyer persona.
Detecta nuevas oportunidades
Antes de empezar a pintar nuestra nueva arquitectura, todavía podemos añadir un ingrediente más al cóctel: oportunidades que no hemos contemplado con las acciones anteriores. En este aspecto, en pinchaaqui.es trabajamos con dos métodos que nos permiten detectar oportunidades:
- Benchmark de competidores. Identificar y analizar a tus competidores, o equivalentes en otros mercados, permite detectar buenas prácticas y oportunidades que añadir a nuestra arquitectura de la información, y a la manera cómo organizar los elementos de la misma.
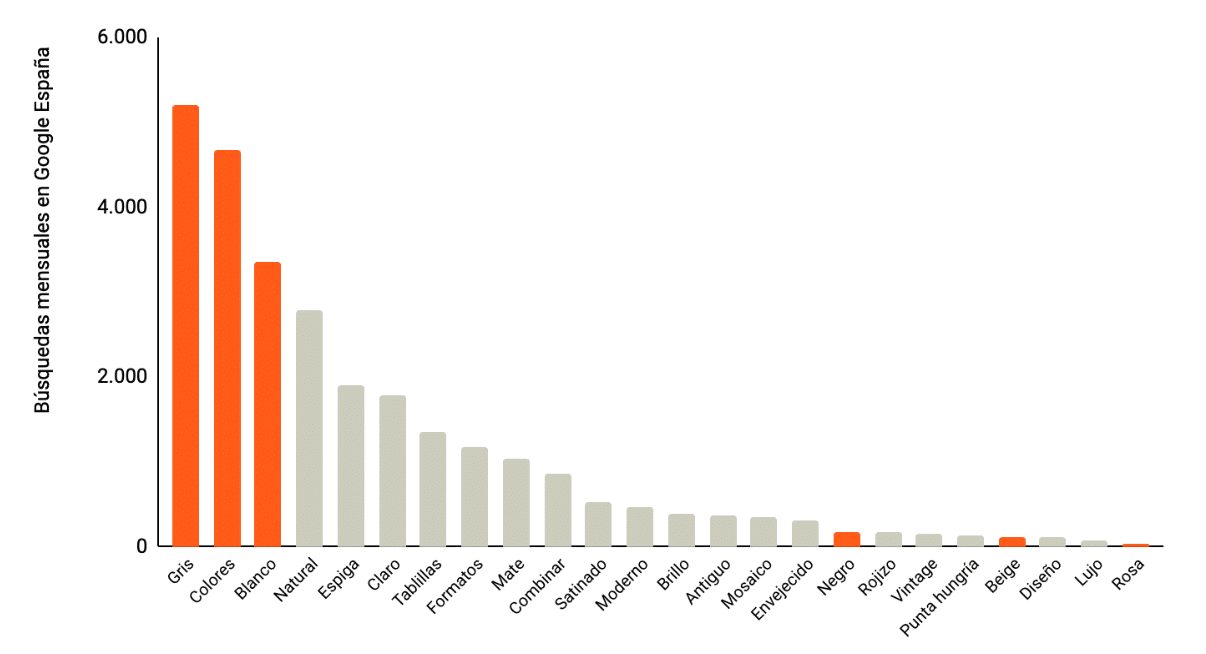
- Estudio de demanda en Google. Tradicionalmente se ha utilizado la investigación de palabras clave (o keyword research) para detectar oportunidades SEO y trabajar en estrategias de posicionamiento. Cuando analizamos la demanda en Google alrededor de un tema, producto, servicio… podemos hacernos una idea no solamente de las palabras clave interesantes para trabajar en una estrategia SEO, sinó también para entender el comportamiento del usuario. Cuando trabajamos en proyectos donde definimos arquitecturas de la información, es fundamental para nosotros apoyarnos en estos estudios que nos permiten:
- Detectar oportunidades. Hay veces que el usuario ya está buscando variaciones de producto, innovaciones o simplemente información que no habíamos contemplado.
- Entender el comportamiento del usuario. Si cuando un usuario busca información en Google sobre, pongamos por ejemplo, “operación de pecho” los términos que se vinculan a esta búsqueda son algunos como precio, postoperatorio o “antes y después”, estamos obteniendo información fundamental a la hora de plantear, más adelante, nuestra arquitectura y contenidos.
- Establecer una base de la estrategia SEO. Como decíamos arriba, la arquitectura es la primera piedra de todo proyecto SEO. Si generamos una arquitectura web que contenga las páginas adecuadas para posicionar los términos que nos interesan, tenemos el primer paso dado.

Diseña la arquitectura de la información
Ahora ya estamos preparados para empezar a dar forma a la arquitectura de la información de nuestro sitio web. Solamente se trata de seguir los pasos indicados para que todo ocurra sin imprevistos:
- Inventario de contenidos. Crea un listado con todos los contenidos (que equivaldrán a páginas en el árbol web) que sabes que deben estar presentes. Incluye los que ya dispones en tu sitio web actual, o los que habías previsto si no lo tienes, así como las oportunidades e ideas que has obtenido en tu investigación. Puedes trabajar este primer paso en una hoja de cálculo.
- Organiza y agrupa las páginas. Con la información que dispones, y aplicando la lógica, puedes ordenar las páginas que has identificado en el paso anterior. Ha llegado el momento en el que hay que crear grupos y organizar la información para que los cerebros de nuestros usuarios no sufran y encuentren fácilmente lo que buscan. En este punto pueden existir diferentes maneras de agrupar los contenidos: ¿será mejor por materiales o por colores? Muchas dudas sobre los patrones de agrupación nos pueden asaltar.
Técnica card sorting para la arquitectura de la información web
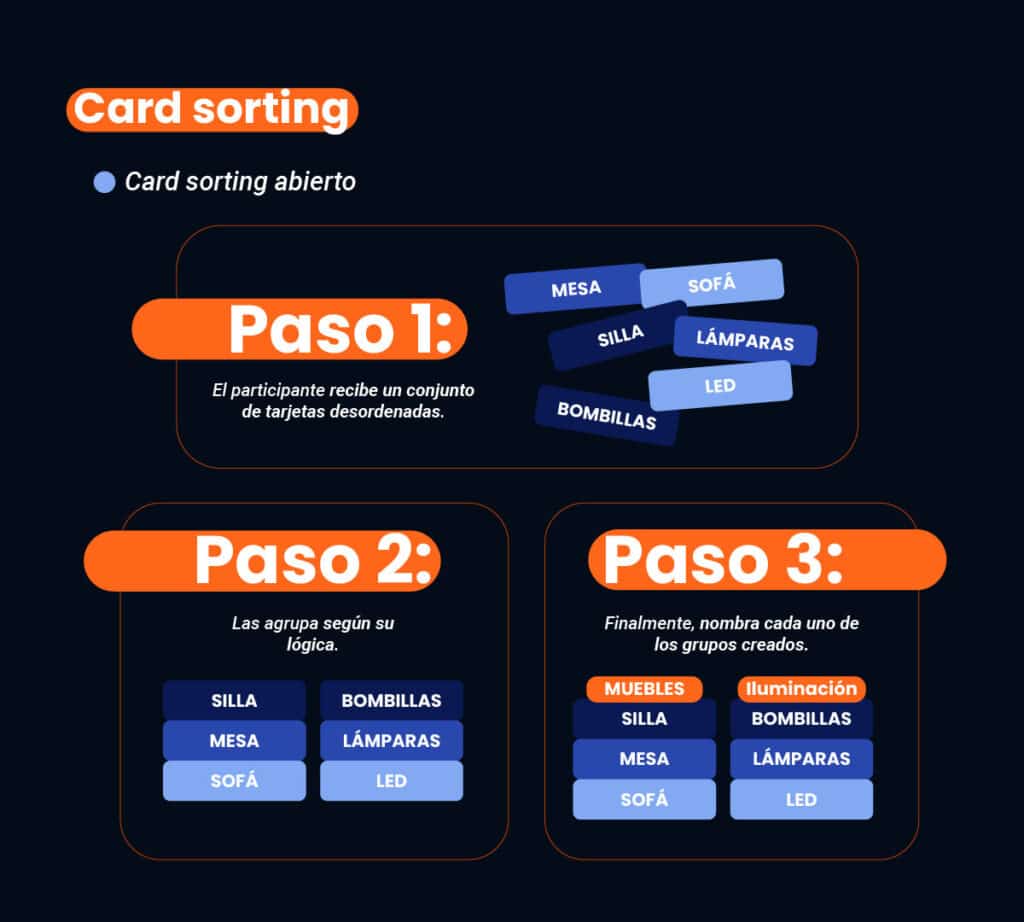
Si no hemos resuelto estas dudas con la investigación -bien sea gracias al benchmark, al estudio de demanda, entrevistas o encuestas- existe una técnica denominada card sorting que resulta una gran aliada para realizar este ejercicio. Se trata de presentar todos los elementos que hemos incluido en el inventario de contenidos a una serie de usuarios para que los organicen y agrupen según ellos lo interpreten.
Existen dos tipos de card sorting: los abiertos y los cerrados. Los primeros resultan muy interesantes porque es responsabilidad de los usuarios tanto agrupar los elementos, como dar nombres a los grupos que han creado. Esto nos ayuda porque ofrece muchas ideas de agrupación (aunque a veces pueden ser dispares) y de nomenclatura. Por su parte, un card sorting cerrado es aquel en que los grupos ya están creados y los usuarios solamente tienen que incluir los elementos disponibles en cada uno de los grupos. Este tipo puede ser complementario del anterior, más a modo de validación.
Los card sorting abiertos requieren mayor esfuerzo por parte del usuario, porque deben agrupar y nombrar a los grupos. Son los más interesantes en fases incipientes y cuando tenemos menos certezas sobre el marco mental del usuario. Fuente: elaboración propia.
Podemos hacer card sorting con post-it sobre una pizarra, pero nosotros siempre lo hacemos online porque nos facilita la obtención de una muestra suficiente (alrededor de 40 participantes puede ser adecuado para empezar) y reduce los costes. Si bien existen múltiples herramientas, en pinchaaqui.es trabajamos con Optimal Workshop para nuestros proyectos de UX que incluyen ejercicios de card sorting.
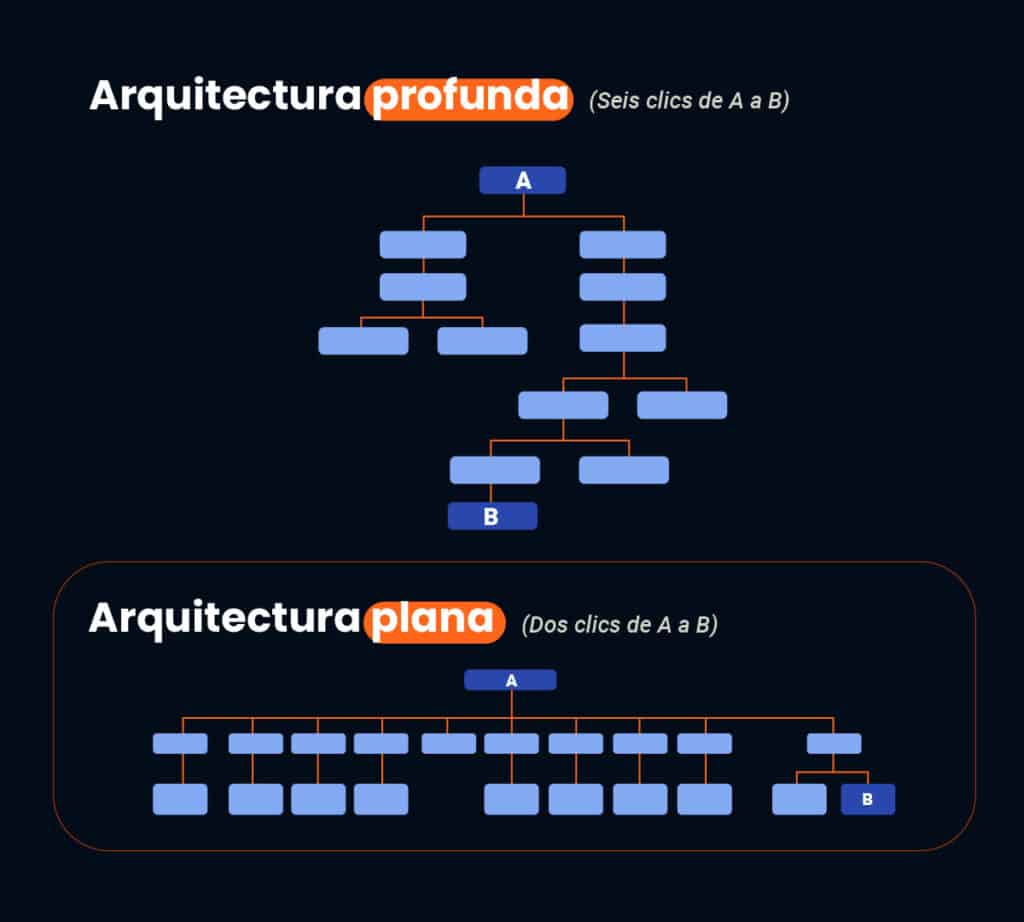
3. Diseña la arquitectura de la información. Si hemos realizado el ejercicio de card sorting, y analizado los resultados, estaremos cerca de poder “pintar” nuestra nueva arquitectura de la información. Se trata de la organización definitiva de las páginas de la futura web y se organizan por niveles que relacionan y agrupan contenidos. Existen dos grandes tipos de arquitecturas, las planas y las profundas.
Arriba observamos el modelo de arquitectura profundo, donde la distancia hasta la página B es muy grande, siendo la principal desventaja de estos modelos. Abajo, un modelo más plano pero con alguna profundidad permite reducir la distancia de clics hacia cualquier página del sitio web. Fuente: elaboración propia.
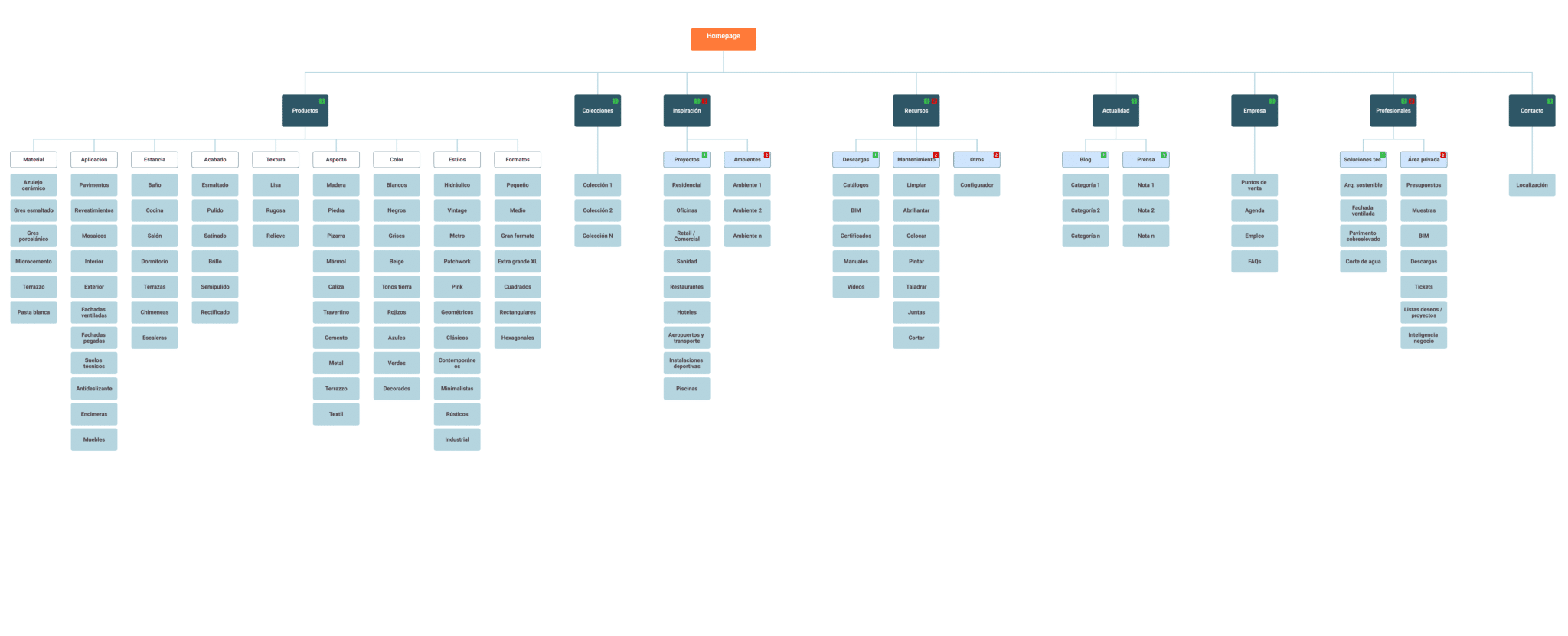
Para diseñar nuestras arquitecturas nos sirve cualquier herramienta que permita dibujar mapas mentales. En pinchaaqui.es utilizamos Mindomo de forma habitual, aunque hay muchas otras válidas para tal propósito. La siguiente imagen ilustra una arquitectura diseñada siguiendo todo el proceso anteriormente relatado:

Testea la validez de la arquitectura
El arquitecto de la información, pese a que obtiene mucha información que le permite tomar decisiones bien fundamentadas, debe aplicar su ingenio y experiencia cuando diseña una arquitectura de la información web. Como arquitectos, no estamos exentos de cometer errores. A diferencia de los arquitectos de edificios, disponemos de herramientas que nos permiten subsanarlos y probarlos antes de construir, en nuestro caso, un sitio web. Esto nos permite ahorrar mucho tiempo y esfuerzos (dinero) en un proyecto.
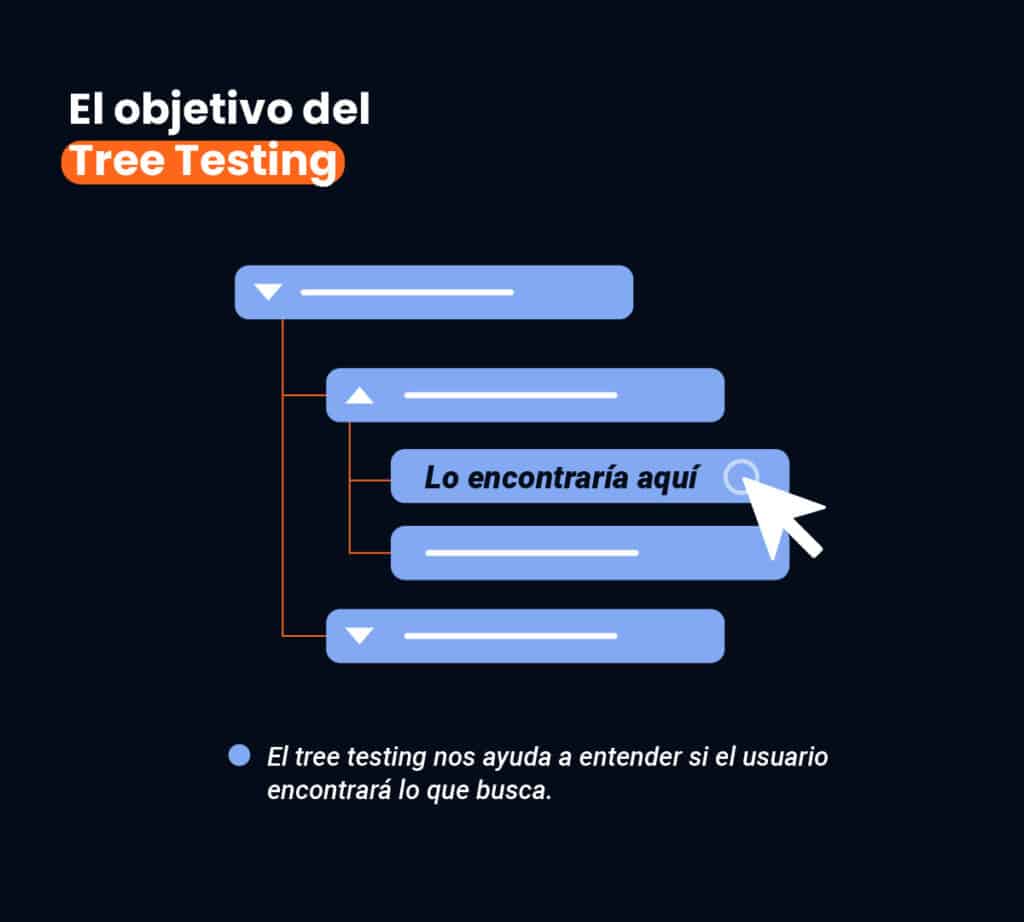
Una técnica muy útil en este sentido es la del tree testing. Consiste en poner a prueba nuestra arquitectura planteando a diferentes usuarios tareas concretas que deben resolver en el árbol que hemos diseñado. Estas tareas serán sencillas y consisten en encontrar determinados contenidos dentro de la estructura web, de manera que podremos comprobar varias cosas:
- Que el usuario encuentra lo que busca.
- Que lo hace sin dar muchos rodeos.
- Que lo hace en el menor tiempo posible.
Con esta técnica podemos probar diferentes opciones de arquitectura, hecho habitual cuando estamos construyendo una. En el paso anterior podemos haber llegado a un punto de incertidumbre donde no sabíamos si organizar el contenido por colores o por materiales, y hemos optado por crear dos versiones que ahora podemos poner a prueba.
En un tree testing le pedimos al usuario que encuentre algún contenido en la arquitectura preliminar ya diseñada. Según los resultados, es decir, si lo encuentra y cuánto le cuesta hacerlo, plantearemos ajustes o valideramos nuestra arquitectura. Fuente: elaboración propia.
Ejemplos de diseño de arquitectura de la información web
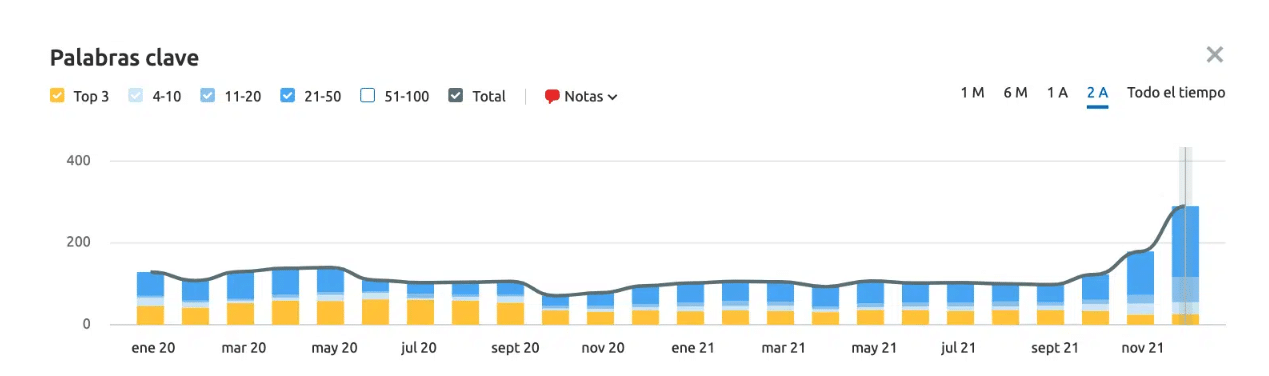
Los beneficios de trabajar correctamente la arquitectura web de forma rigurosa son múltiples, como hemos visto al principio. Todo ello lo podemos medir con indicadores que nos hablan de la experiencia de usuario (como el porcentaje de rebote, o la tasa de conversión), y también con otros de marketing (como las palabras clave que posicionamos en Google).

Podéis ver un caso de éxito donde la visibilidad creció de forma inmediata un 102% gracias a un buen trabajo en la arquitectura, así como la experiencia de usuario se vió mejorada aumentando notablemente la captación de clientes.
Final thoughts
Aunque parezca que el diseño de una arquitectura de la información para un sitio web requiera un gran esfuerzo, éste es mucho menor que el de corregir errores en fases más avanzadas. En este punto, ajustar un mapa mental cuesta minutos, mientras que con un sitio web lanzado podemos tardar semanas o incluso tener que tirar a la basura un desarrollo completo por un mal planteamiento. Esto conlleva una pérdida económica importante.
Por otro lado, los resultados siempre se ven mejorados cuando ponemos esfuerzo en las fases previas, investigando y validando cada paso que damos, empezando por la definición de la arquitectura. Se trata, en definitiva, de una inversión muy rentable si queremos generar negocio online.
Cómo hacer una migración web sin perder…
seo