
pinchaaqui.es
Dpto. Comunicación
Contenido
En nuestras 2020Trends ya situamos las claves del diseño inclusivo web como una de las tendencias con más fuerza y más revolucionarias a nivel social para este año. Se trata de trabajar hacia la ‘Inclusive User Experience o IUX’ , es decir, hacia la abstracción de todas las referencias a géneros y orígenes de las personas para abordar una experiencia de usuario mucho más inclusiva, con una interfaz con la que todo el mundo se puedan sentir identificado.
Apostar por un diseño web inclusivo es ser capaz de pensar en el Internet del mañana integrando la diversidad funcional y garantizando el acceso a la cultura de todo el mundo. Es, también, definir una experiencia de usuario que incluya la accesibilidad (tanto de género como de origen) dentro de los requisitos UX/UI y de la arquitectura web.
La usabilidad universal (o el diseño inclusivo) requiere que tanto los perfiles de UX, como de diseño y desarrollo, consideren a todos los grupos de usuarios potenciales y diversos que existen hoy en día, incluidos grupos minoritarios como personas con discapacidad. Según un estudio llevado a cabo por Alan F. Newell y Peter Gregor, del departamento de ciencias computacionales de la Universidad de Dundee (Escocia), este tipo de diseño supone un nuevo desafío para toda la comunidad, ya que hay que tener en cuenta que todos los tipos de personas y colectivos deben verse reflejados en nuestros sites, sobre todo cuando están dirigidos a un público mayoritario.
Desde pinchaaqui.es, como agencia de diseño UX, hemos elaborado una guía de los diferentes elementos que entran en juego a la hora de pensar y diseñar una web inclusiva así como los beneficios de hacerlo.
Beneficios del diseño web inclusivo
1. Sentimiento de pertenencia. La diversidad y el diseño inclusivo fomentan el sentimiento de pertenencia de los usuarios con una marca o producto determinado. Sentir que perteneces a una comunidad implica que hay más personas como tú. Por lo tanto, no es fácil, pero el diseño inclusivo nos reta a pensar más y mejor qué historias contamos y, sobre todo, cómo las contamos.
2. Desafío para ser mejores. Con el tiempo, y debido a nuestra procedencia, desarrollamos una serie de valores, asociamos los conceptos a diferentes imágenes y tenemos ideas preconcebidas y arraigadas de cómo representar ciertas escenas que, por lo general, no suelen ser inclusivas. Por lo tanto, apostar por el diseño inclusivo significa desafiar constantemente lo que consideramos natural o normal, retando nuestros valores predeterminados y dando un paso más allá en el diseño ux/ui de una página web para ser mejores. Así, conseguiremos una mayor satisfacción de los usuarios.
3. Ser inclusivo significa ser global. Si como marca únicamente centramos nuestros esfuerzos en incluir valores con los que se asemeje nuestra comunidad, nunca seremos capaces de posicionar la empresa en el extranjero. Al contrario, si ampliamos nuestra mira, podremos aumentar también en otros mercados potenciales y conseguir nuevos clientes.
4. Ayudas a la construcción de un mundo mejor. Con el diseño, además de reflejar el mundo, también se ayuda a construirlo. Por eso, es importante apostar por un diseño web inclusivo, para ser más responsables socialmente y poner un granito de arena en la cimentación de un Internet mucho más global, más accesible y que luche contra las desigualdades.
Claves para evolucionar tu web hacia un diseño inclusivo
Cuando arrancas con un proyecto de diversidad y diseño inclusivo suelen haber dos barreras con las que te encuentras: el género de los usuarios y el origen de los mismos. Y, de ahí, surgen preguntas como: ¿cómo hago para que la experiencia de usuario en mi producto digital sea igual para todo el mundo que accede a mi web?
Con independencia del género
En primer lugar, hay que tener en cuenta el género y hay que trabajar en aras de conseguir un producto/servicio digital que sea igual de representativo para hombres, mujeres y otros grupos que han podido identificarse e afirmarse como no binarios, etc. Para dar respuesta, se trabaja en dos líneas que aportan un principio de luz sobre este asunto:
1. Neutralización de los avatares. Se ha pasado de un modelo obligatorio de avatar hombre a una cantidad de experimentos en la búsqueda de una respuesta más universal a la neutralidad de Internet.
Los primeros intentos se remontan a 2015, cuando Facebook quiso dar más visibilidad a las mujeres poniéndolas al frente pero, sin embargo, han seguido generando polémica por el uso de simbología que representa perfiles mayoritariamente occidentales. El ejemplo más interesante y funcional es el de Google, que quitó toda referencia humana del avatar para utilizar las iniciales de la persona, quitando así toda connotación de sus productos. El objetivo: conseguir que todo el mundo se sienta identificado.
2. Lenguaje inclusivo. Utilizar el lenguaje inclusivo es usar un lenguaje más justo, sin connotación de género, que incluye a todo el mundo. Los medios digitales y ciertas páginas web son herramientas con una audiencia muy grande, que influyen en la sociedad y, por tanto, deben ser ejemplares en este tipo de iniciativas, que trabajen en pro de la inclusividad y la igualdad.
Interfaces alejadas del origen de las personas
La segunda mayor problemática a la hora del diseño web inclusivo es el origen de las personas y cómo con ilustraciones o contenido podemos hacer que se identifiquen (o no) con nuestro producto. En este ámbito, hay varias tendencias que marcan el camino:
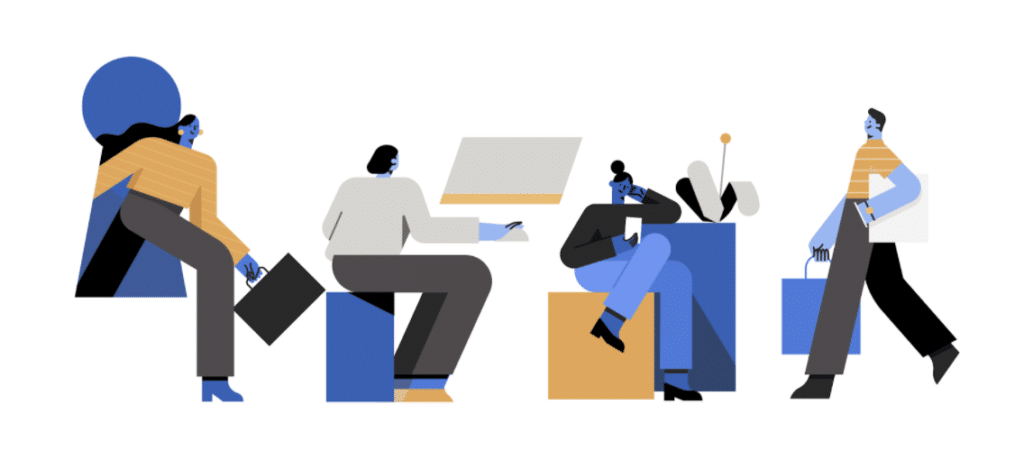
1. Ilustraciones “blue skin”. Son aquellas que utilizan las tonalidades azules para no denotar ninguna pertenencia geográfica de las personas.

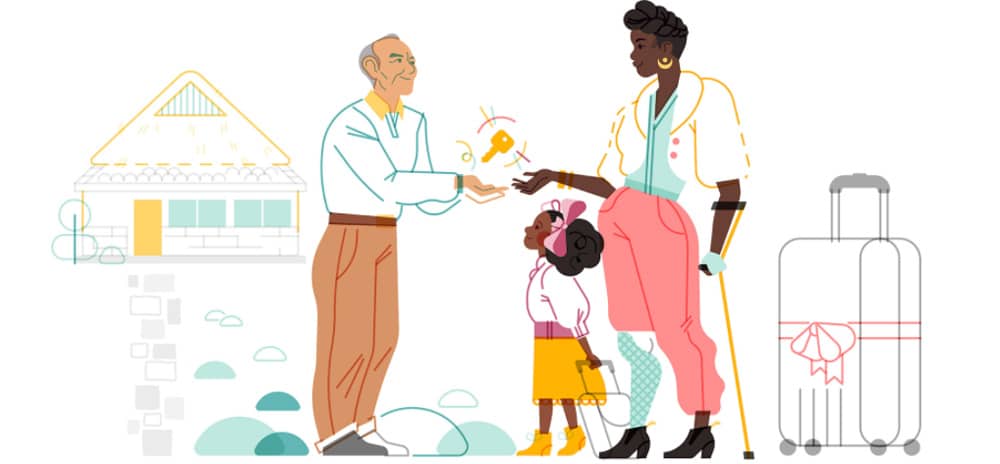
2. Lo normal es la diversidad. Otra de las vertientes en esta línea es la apuesta por llenar la web de cuantas más nacionalidades y colores mejor para hacerla justamente más inclusiva. Sin duda, aquí destaca el gran trabajo de Airbnb, que ha creado toda una línea gráfica de ilustración para contar con una identidad visual mucho más inclusiva. Es más, tienen un sistema de lenguaje de diseño propio, que contribuye y fomenta una práctica mucho más accesible e inclusiva en la experiencia de usuario.

3. La jerarquización de las personas. A la hora de pensar un diseño web inclusivo, es importante, siempre que sea posible, evitar la jerarquía entre las personas. Pero, si es necesaria una jerarquía para explicar un concepto, lo mejor es dar más valor a aquellas personas menos representadas: no es lo mismo que un hombre blanco explique una cosa en una pizarra a una mujer de color o que la imagen sea el revés.
En definitiva, aunque existan diversas vías, los principios del diseño inclusivo tienen un objetivo común: hacer de Internet y los productos digitales un espacio libre de estereotipos, donde todo el mundo se pueda sentir identificado. Y, por supuesto, diseñar experiencias de usuario que tengan en cuenta la diversidad. Un resultado final bueno tanto para los usuarios, ya que se mejora la experiencia de éstos como para las marcas, que conectan más y mejor con las personas.

